< cv >
Matias Ferraro
(Frontend Web Developer)
/ Contact Info
Living in Italy 🇮🇹
Province Asti, Piedmont
/ summary
I am a Frontend Developer with 3 years of experience, I am passionate about web development and I am always looking for improving my skills and making better applications. I work with the latest tools to provide the best user experience. I focus on performance, clean code and best practices.
/ work experience
( Frontend Web Developer )
Freelance
May.2021 - Present
- I work hard to deliver the best quality to my clients
( Frontend Web Developer )
Steplix
Ago.2022 - Feb.2023
- Developing and maintaining the frontend of the company
- Working with NextJS, React, VueJS, TypeScript, TailwindCSS
- Working with the team in Scrum Methodology to improve the code quality and the performance of the apps
( Frontend Web Developer )
CoreBiz
Sept.2021 - Jul.2022
- Developing and maintaining the frontend of the company
- Working with ReactJS, VTEXIO
- Developing e-commerce apps as well as improve the performance of the existing ones
/ projects
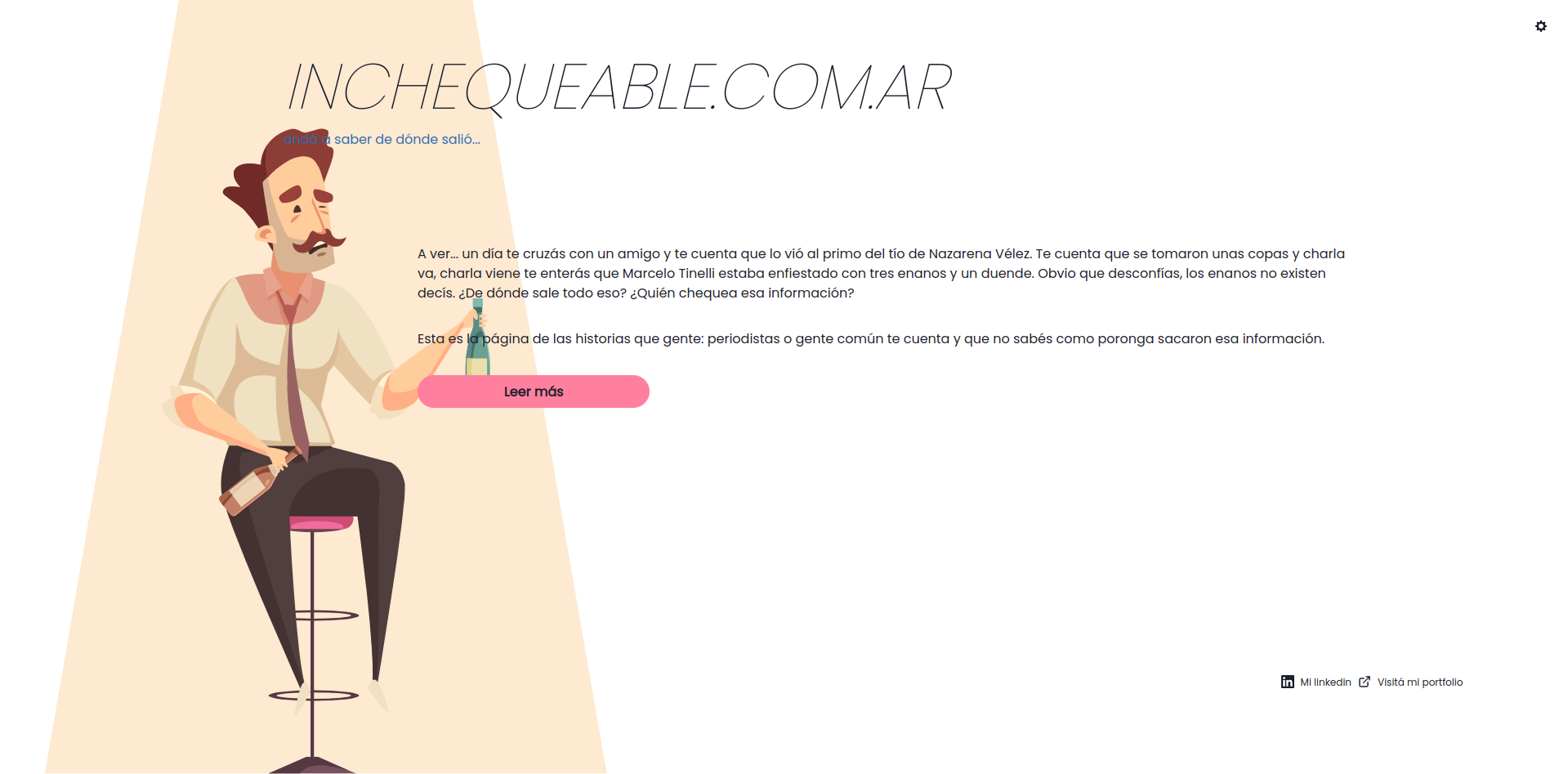
Inchequeable

Site made with NextJS & Typescript, ChakraUI and MongoDB. It's a blog where you can create posts and comment on them. It has a login system with JWT and Bcrypt for password encryption. It also has a system to upload images to Cloudinary.
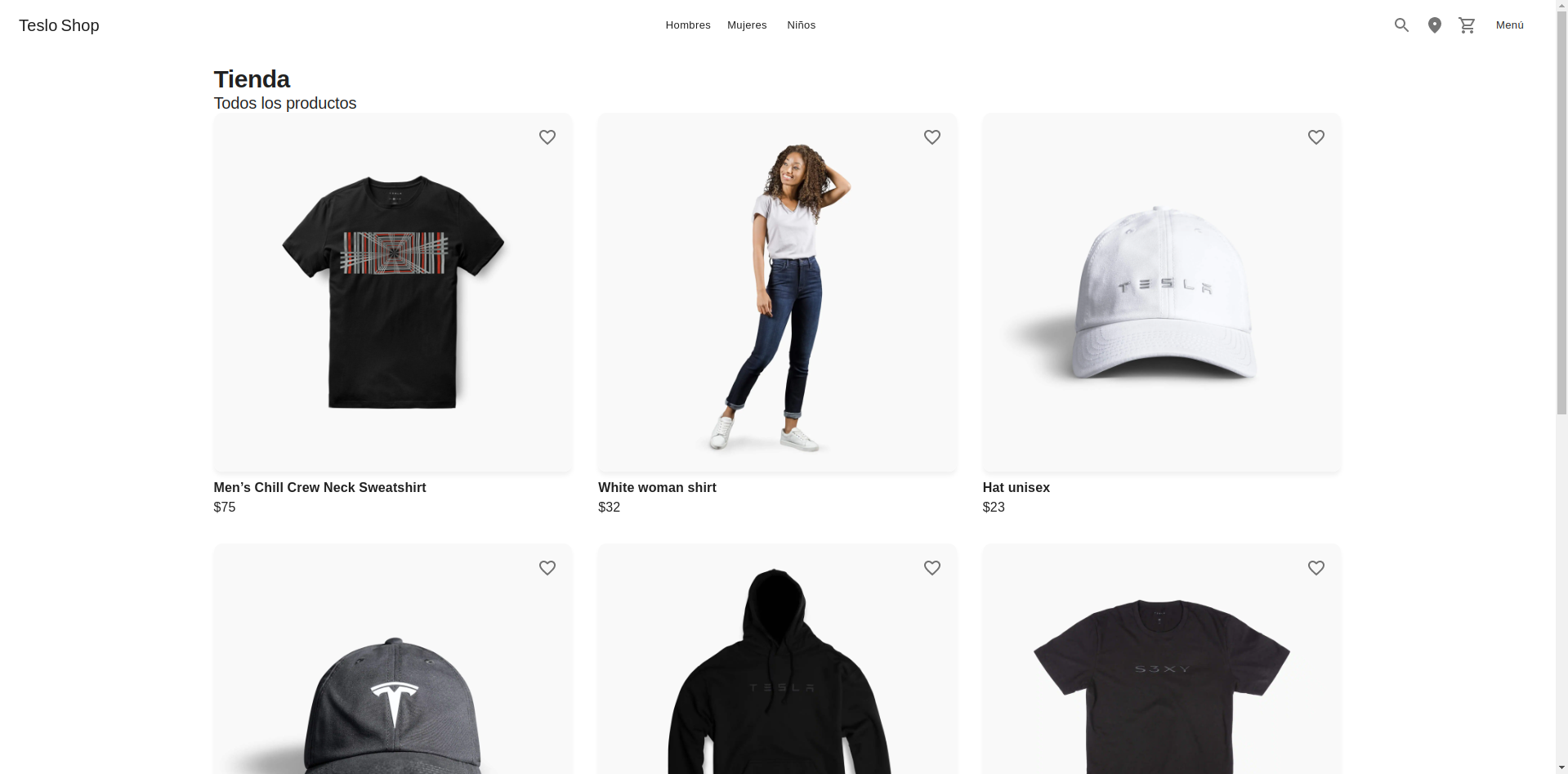
E-Commerce

Site made with NextJS & Typescript, MaterialUI and MongoDB. It's an e-commerce site where you can buy any kind of clothes. It has a login system with NextAuth. It also count with many features like a shopping cart, a wishlist, a system to upload images to Cloudinary, a store locator, an admin site with stock control, a system to create, update and delete products.
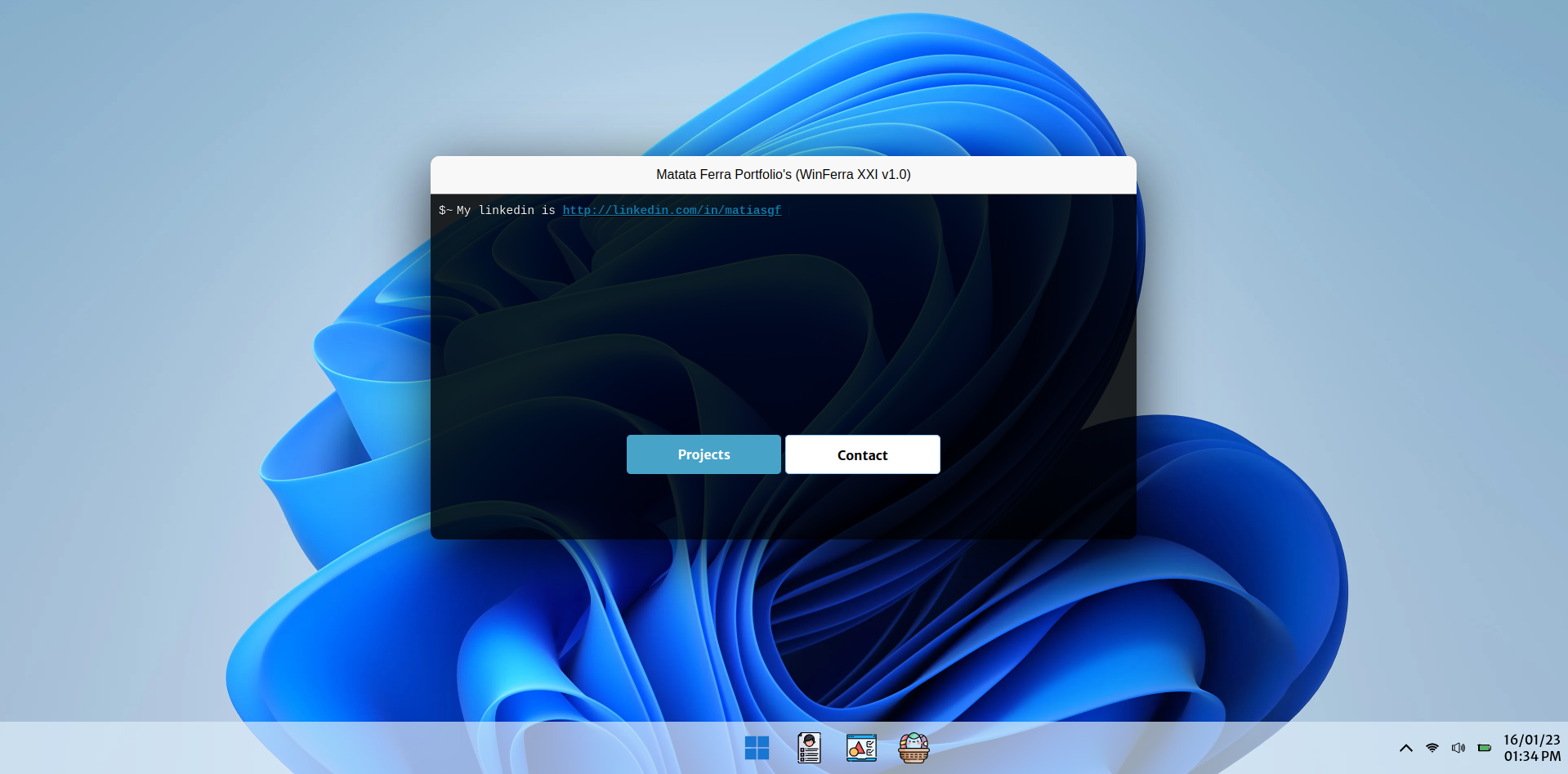
Windows 11 Clone

As a personal portfolio this site was made with React, SASS and MongoDB, among others. It's full of features like a Todo App, Spotify app for listening to music, also has my Resume and a collection of my works.
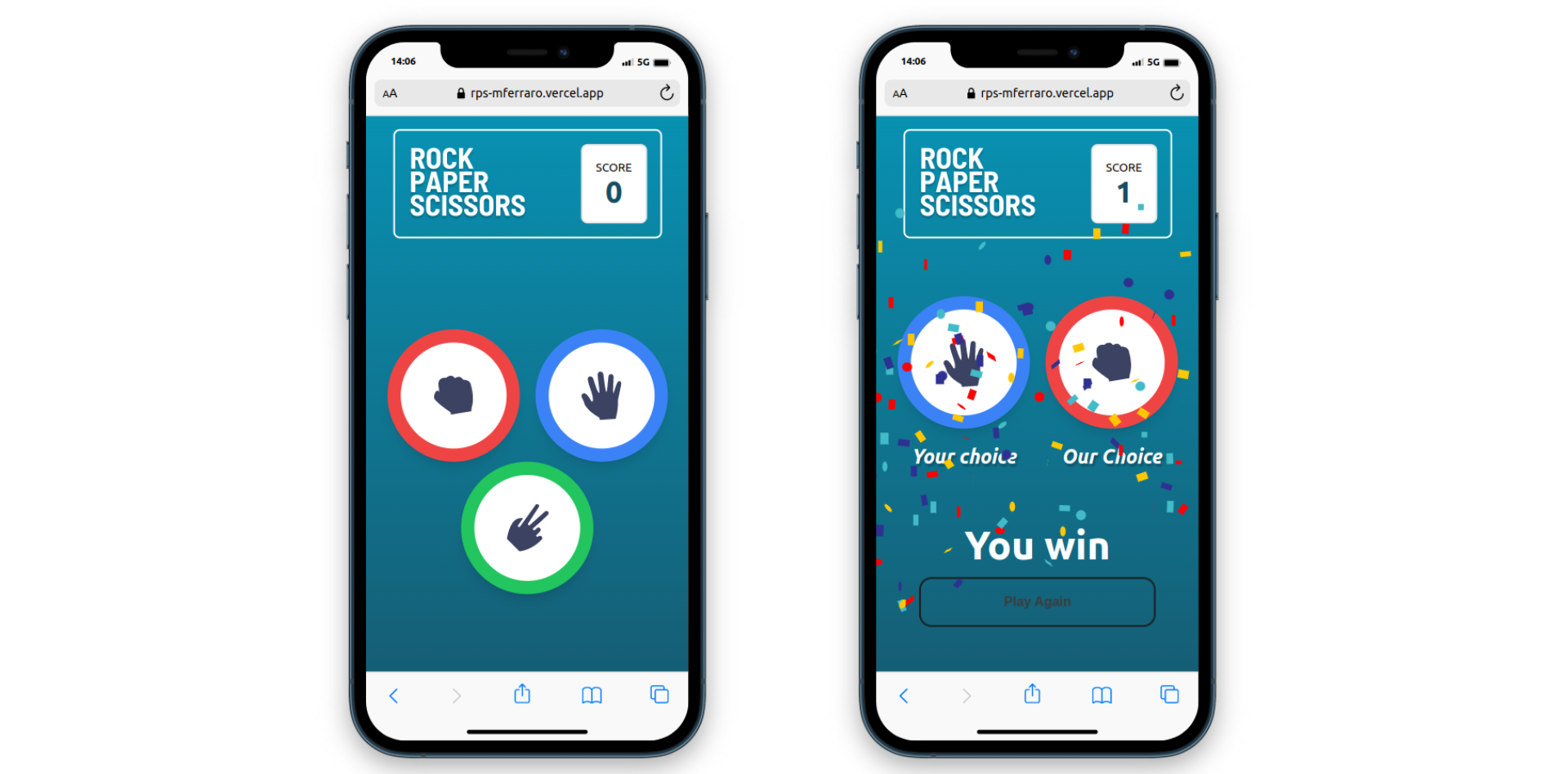
Rock Paper Scissors

This application is a simple game of rock, paper, scissors, but the difference is how it has been done. In this application I have implemented two Design Patterns: Factory & Strategy, these were tested in Vitest with TDD strategy to ensure quality and good functionality. This application was made entirely with Svelte
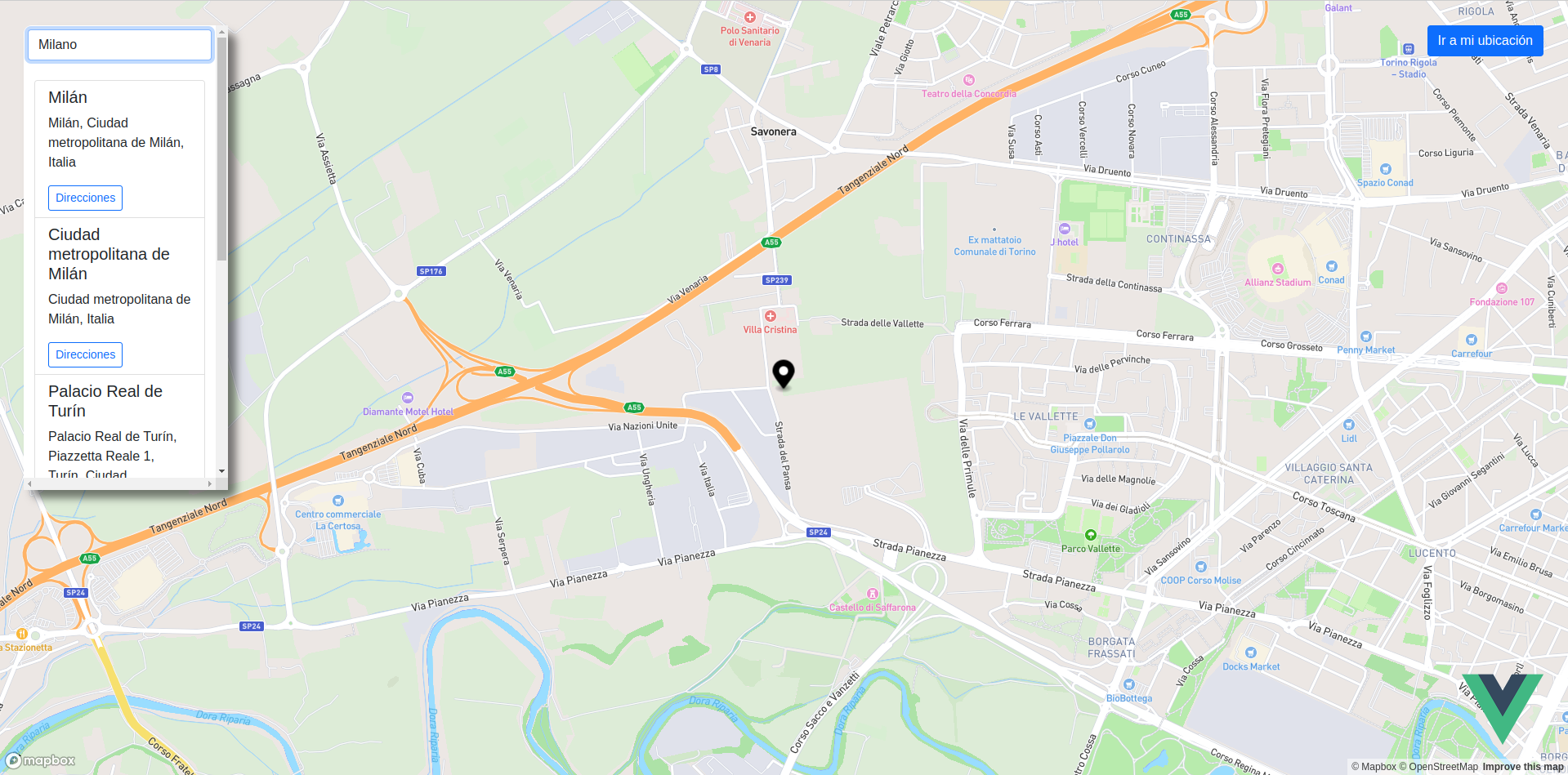
Maps

This app was made with Vue and Typescript, is a Map who is integrated with MapBox API. It has a search bar where you can search for a place and it will show you the location on the map. It also has a button to get your current location. If you want you can trace the path with a line and know how much distance and time are between two dots.
/ stack